はじめに
Hello World😊東京都中野区在住の中野です😃
暑い暑いと言い自堕落な生活をした夏が気づいたら終わってました。
秋の夜長に怪談朗読を聞き始めてもう5年ぐらい経ちました。
あっという間に時間は過ぎるので計画的に生きていきたいです。
さて、今回はGatsby.jsにブログをリプレイスした話です。
前提
- エモいブログが作りたくてでブログを自作している
本題
リプレイスの成果
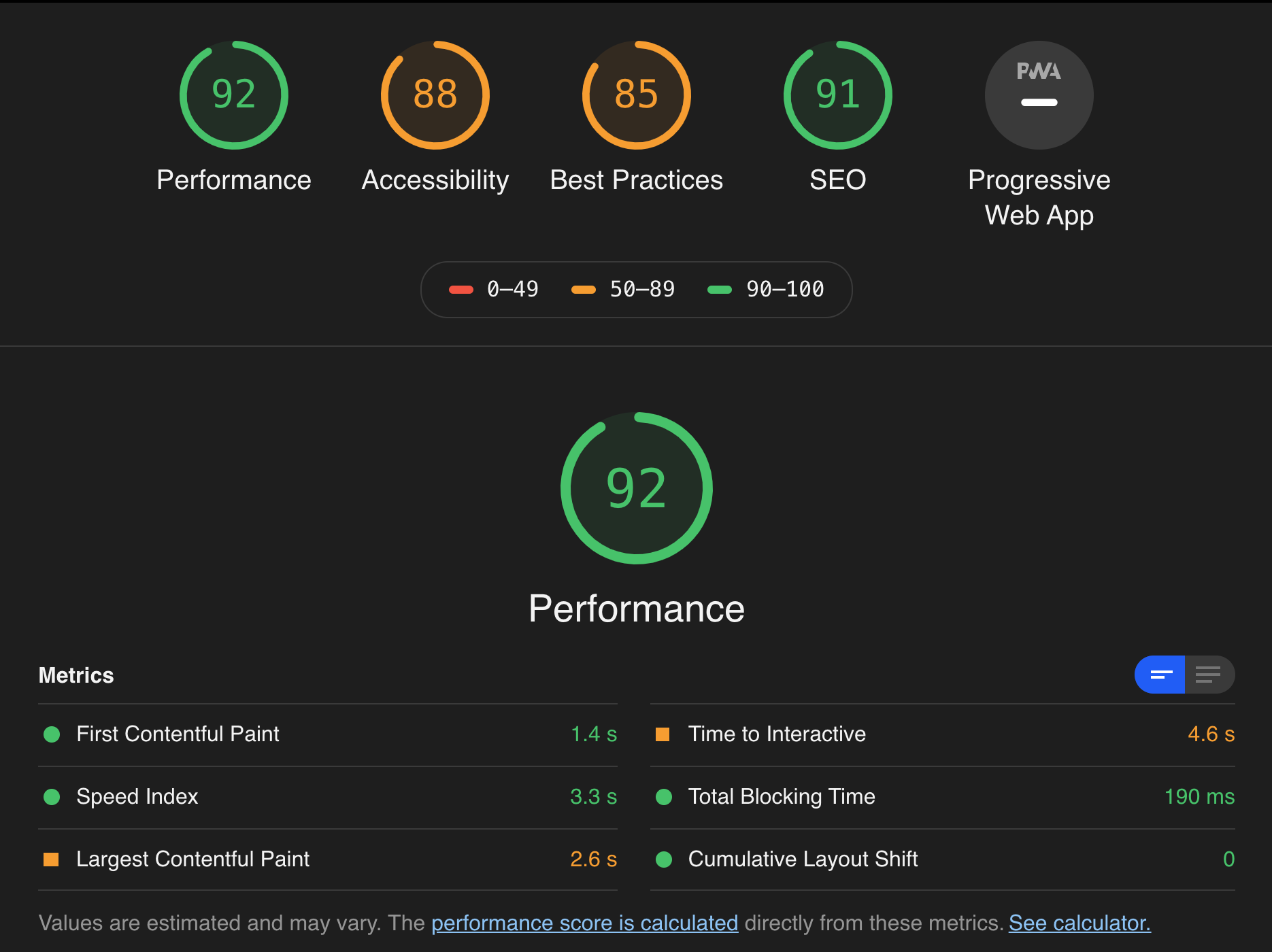
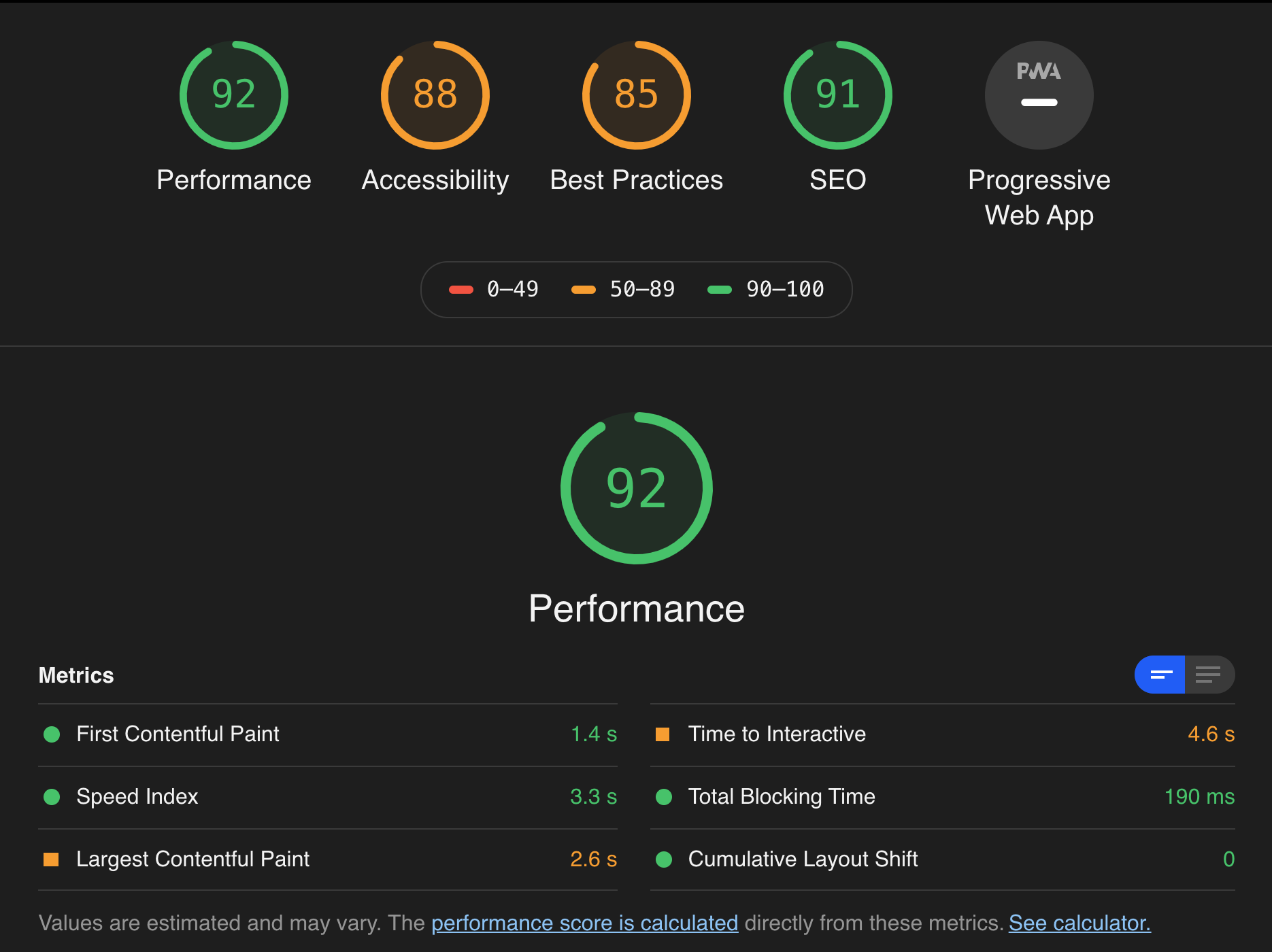
- Nuxt.jsで作ったブログのパフォーマンス

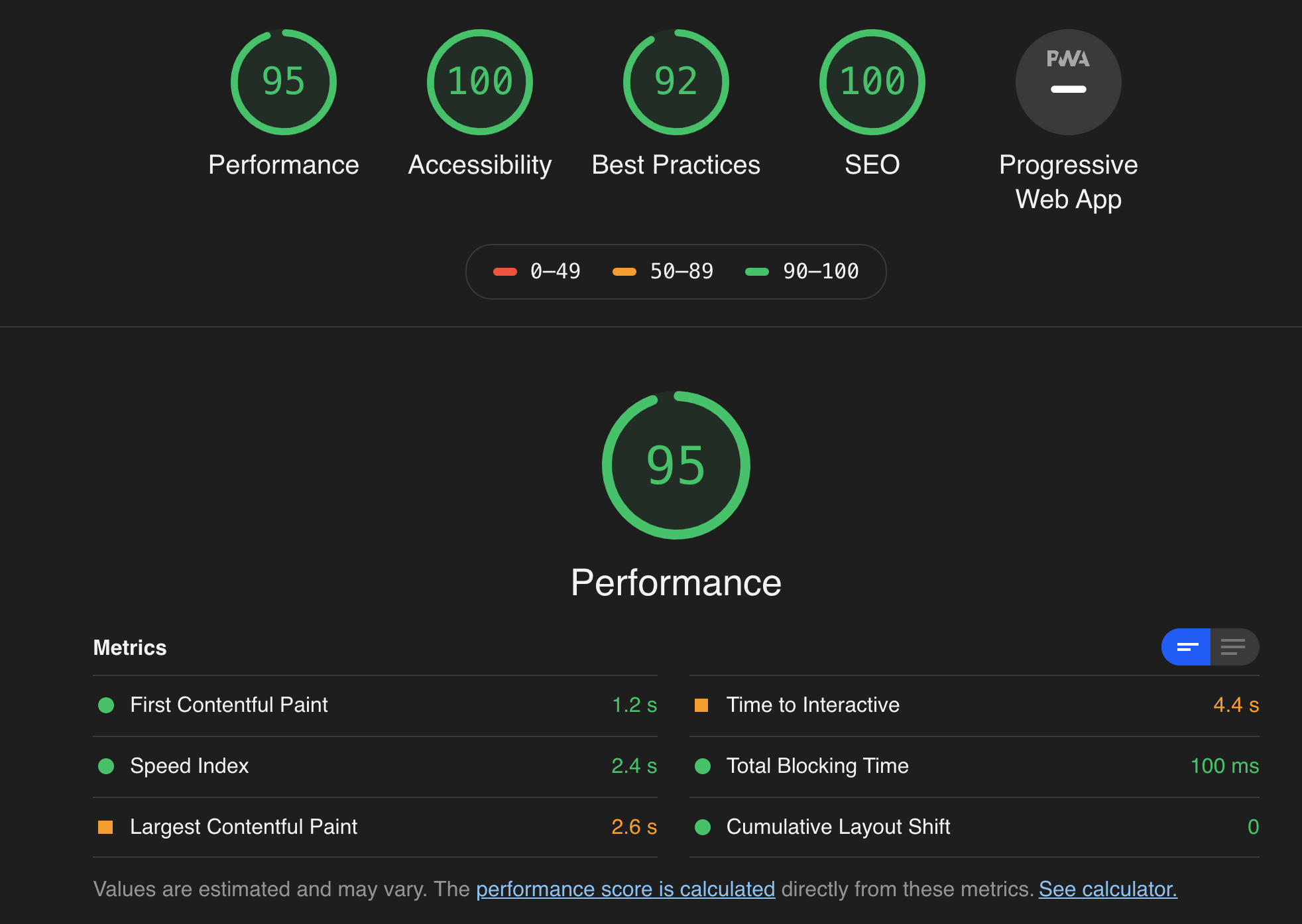
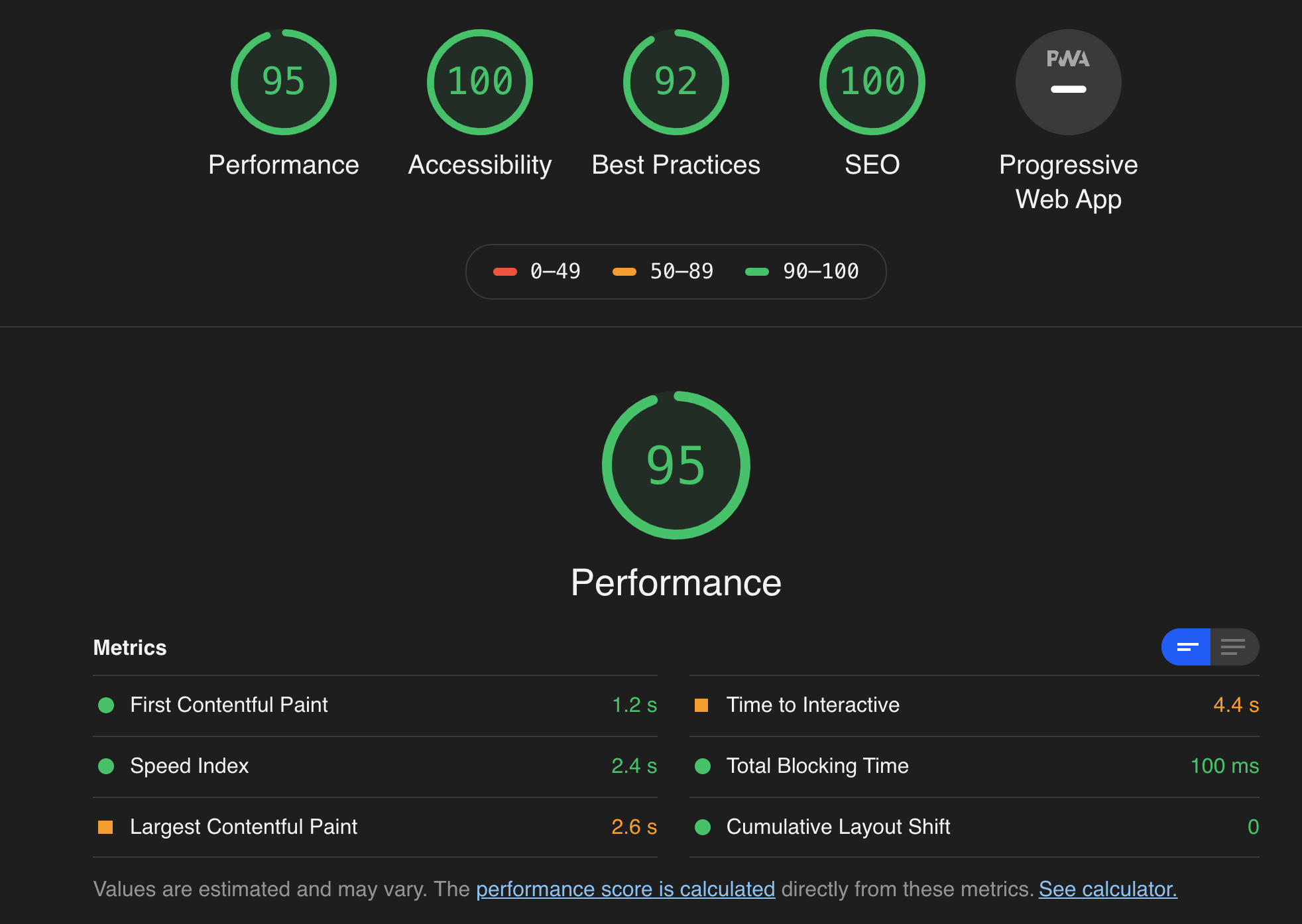
- Gatsby.jsで作ったブログのパフォーマンス

何が変わったのか
基本的にな構成はエモいブログが作りたくてと変わっていません。
変化があったとしたならNuxt.jsからGatsbyに変えてSPAからSSGに変えたことぐらいです。
Gatsby.jsにした理由
テンプレが複数あり選ぶだけで割と簡単にやりたいことを実現できるのでは?と思ったのがきっかけ。
WordPressの案件などは実はGatsby.jsでいいのでは?という考えがあったので実際にやってみました。
Gatsby.jsのよかったところ
GraphQLのおかけで、とてもシンプルで簡単につくれるようになっています。
どこになんのデータが入っているか分かれば簡単に思い通りにできると思います。
複数のテンプレが存在しデータ操作はGraphQLが使えてやるべきことに注力できます。
何よりGatsby.jsに乗っかってるだけでパフォーマンスがいい点もよかったところです。
Gatsby.jsの悪かったところ
特にないです
WordPressの代わりに成れるか
全てのケースでGatsby.jsが代替になれるかと言えば難しいと思います。
しかし、コーポレートサイトやブログのViewerなどはGatsby.jsで十分可能性を感じています。
さいごに
生存戦略しましょうかのRepositoryはpublicにしてるのでかっこいいPR待ってます!